Hola, esta es mi página web
Así es, la página en la que acabas de sumergirte fué una idea que se me presentó en el año 2019. Durante mi último año en el Máster decidí llevar a cabo este pequeño proyecto personal. El objetivo principal del proyecto es estructurar una marca personal sólida y coherente en la que me presento como alguien resiliente y motivado para encontrar sus metas.
Fué entonces cuando me inscribí en un curso para conocer WordPress, HTML y CSS. Bueno, en realidad los intentos anteriores a este no llegaban a cumplir con mis expectativas puesto que no era capaz de estructurar una página dinámica viendo tan solo vídeos. De modo que decidí acelerar el proceso con un curso impartido presencialmente por profesorado profesional.
El proyecto
Antes de que necesitara diseñar mi porfolio en línea, yo había creado un porfolio antes de finalizar el grado universitario. Sin embargo, como diseñador de producto, era imprescindible reinventarse y familiarizarse con las nuevas tecnologías y los nuevos productos. Es decir, la mayoría de productos que se crean hoy en día son digitales y están disponibles en plataformas como móviles, ordenadores y tablets.
Entonces, decido llevar a cabo un proyecto para diseñar un porfolio en Internet. Además, incluyo en este proyecto algunos conocimientos que he adquirido en mi etapa de formación como diseñador. De modo que hago un análisis de mercado y hago mis bocetos con Illustrator y XD.
La página
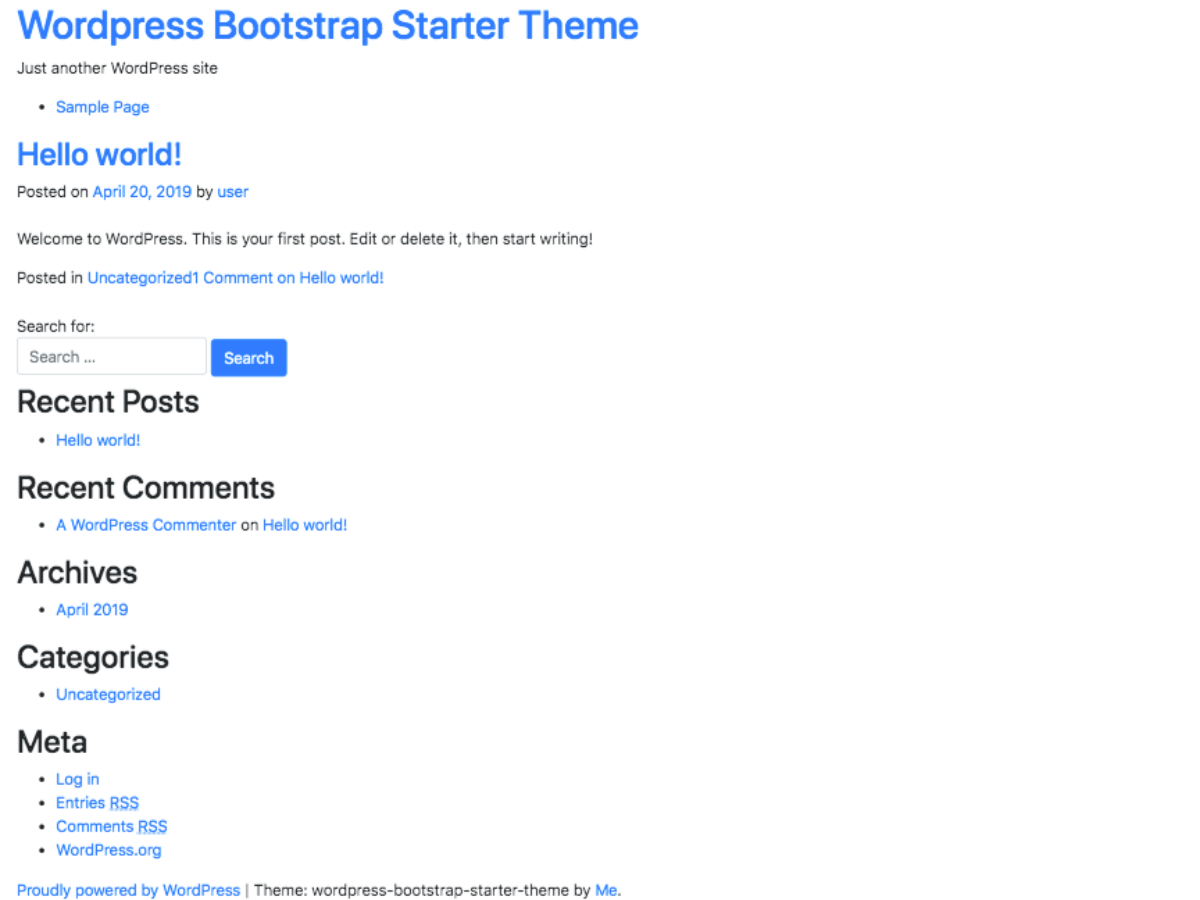
Esta página comienzó con una estructura ordinaria que me permitió adaptarla a mis bocetos al completo. Sin embargo, dicha estructura venía junto con una biblioteca de código llamada Bootstrap preparada para reducir los tiempos de codificación a niveles altos.
De modo que durante los últimos días de curso, decidí desarrollar mi página como el proyecto final. En aquel entonces todo lucía de negro y la página no se adaptaba bien a la pantalla de un móvil o a la de una tableta. Debo matizar que Bootstrap hizo más de la mitad del trabajo a la hora de responsabilizar la página pero aún debía cumplir una serie de requisitos:
- Adecuar el tamaño de la tipografía a las distintas pantallas.
- Añadir entradas sobre mis proyectos pasados.
- Crear un blog.
- Añadir algún color a la web.
- Traducir el contenido a más idiomas.
Tuve la suerte de que un internauta recogiera una captura de mi página de inicio en Internet Archive. Podéis acceder a ella haciendo click sobre el siguiente enlace: https://web.archive.org/web/20220122204920/https://www.jokinudesign.com/#producto.

Más páginas
Tengo la intención de crear más páginas web y ahora mismo llevo a cabo un nuevo proyecto. La página http://tienda.jokinudesign.com es un subdominio que comparte espacio con la página actual y pretende ofrecer un servicio de diseño web.